Actualidad informática
Noticias y novedades sobre informática
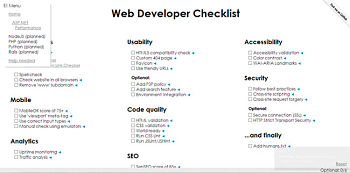
Listas de procedimientos para desarrolladores de sitios web

La palabra checklist, se refiere a una lista de tareas o acciones que debemos de verificar que hemos efectuado para dar por bueno un trabajo. Es una forma sencilla y útil de realizar una serie de operaciones de forma ordenada asegurándonos no olvidarnos de ninguno de los pasos.
Web Developer Checklist, es un sitio que está en desarrollo que ofrece checklist detallados que debiéramos revisar en todo sitio de internet que se desarrolle (y que muchos de ellos no se cumplimentan nunca).
Por ejemplo, seguir «buenas prácticas» como revisar que no haya enlaces rotos, que funcione la web en todos los navegadores; ortografía del contenido; comprobaciones de SEO – posicionamiento en buscadores –; superar las pruebas de estrés estándar; validar la calidad del código; o revisar los niveles de usabilidad.
Para todas esas validaciones que nos indica los checklist, en cada de los puntos que debemos dar por bueno, podemos acceder al manual, a la herramienta o a la información relacionada con lo que debemos construir y de qué forma, para poder cumplir con los requisitos mínimos que toda aplicación debiera cubrir.
Actualmente están configuradas tres listas: General de HTML, ASP.NET y perfomance. Según indica en la propia página, están en construcción las listas de procedimientos de NodeJS, PHP, Python yRails.
Más información: Web Check List, Repositorio en GitHub
Fuente: GENBETA:dev
Bajo licencia Creative Commons
Scratchpad.io: programa HTML y CSS visualizando web en tiempo real

Si te estás iniciando en la creación de sitios web, seguramente necesitarás herramientas que te ayuden a aplicar tus conocimientos teóricos.
Scratchpad.io, es una herramienta web en línea (online) que permite programar en HTML y CSS (hojas de estilo) visualizando los resultados en tiempo real, en la misma pantalla de trabajo. La herramienta divide la pantalla en dos zonas verticales, en la izquierda podemos programar nuestro código mientras en la derecha se ven los resultados de forma inmediata.
Comparativa de tres editores web

|
Interfaz y uso de la aplicación |
BlueFish |
Geany |
Aptana |
|
Interfaz de la aplicación sencilla |
SI |
SI |
SI |
|
Barra de herramientas con accesos directos |
SI |
SI |
SI |
|
Herramientas de accesibilidad para personas discapacitadas |
NO |
NO |
NO |
|
Aplicación multiplataforma |
SI |
SI |
SI |
|
Interfaz disponible en varios idiomas |
SI |
SI |
NO |
|
Barra de herramientas HTML. |
SI |
NO |
NO |
|
Edición en vista de pantalla completa |
SI |
SI |
NO |
|
Función de vista previa |
NO |
NO |
SI |
|
Herramientas integradas |
BlueFish |
Geany |
Aptana |
|
Explorador de archivos y/o proyectos. |
SI |
SI |
SI |
|
Navegador web. |
NO |
NO |
SI |
|
Terminal |
NO |
NO |
SI |
|
Editor |
SI |
SI |
SI |
|
Compilador |
NO |
SI |
SI |
|
Herramienta para ejecutar los archivos/proyectos |
NO |
SI |
SI |
|
Depurador |
NO |
NO |
SI |
|
Panel de mensajes de salida |
SI |
SI |
SI |
|
Corrector ortográfico |
SI |
NO |
NO |
|
Herramientas de edición y código |
BlueFish |
Geany |
Aptana |
|
Insertar entrada ChangeLog |
NO |
SI |
NO |
|
Insertar fragmentos de sintaxis |
SI |
SI |
NO |
|
Insertar cabecera de archivo |
NO |
SI |
NO |
|
Insertar comentario multilínea. |
NO |
SI |
NO |
|
Insertar descripción de funcion. |
NO |
SI |
NO |
|
Insertar nota de licencia GPL. |
NO |
SI |
NO |
|
Insertar nota de licencia BSD. |
NO |
SI |
NO |
|
Resaltado con colores del código |
SI |
SI |
SI |
|
Principales lenguajes soportados |
BlueFish |
Geany |
Aptana |
|
ASP |
SI |
NO |
NO |
|
Ada |
SI |
SI |
NO |
|
ABC |
NO |
SI |
NO |
|
C |
SI |
SI |
NO |
|
C++ |
SI |
SI |
NO |
|
CSS |
SI |
SI |
SI |
|
D |
SI |
SI |
NO |
|
Fortran |
NO |
SI |
NO |
|
Genie |
NO |
SI |
NO |
|
HTML |
SI |
SI |
SI |
|
Java |
SI |
SI |
NO |
|
JavaScript |
SI |
SI |
SI |
|
Latex |
NO |
SI |
NO |
|
Matlab |
NO |
SI |
NO |
|
Pascal |
NO |
SI |
NO |
|
PHP |
SI |
SI |
SI |
|
Perl |
SI |
SI |
NO |
|
Python |
SI |
SI |
SI |
|
Ruby |
SI |
SI |
SI |
|
SQL |
SI |
SI |
NO |
|
XHTML |
SI |
SI |
SI |
|
XML |
SI |
SI |
SI |
|
Otras características |
BlueFish |
Geany |
Aptana |
|
Ampliar funcionalidad mediante instalación de plugins |
SI |
SI |
SI |
|
Consumo de recursos (Memoria) |
9,3 MiB |
3,6 MiB |
173,9 MiB |
|
Integración con git |
NO |
NO |
SI |
Fuente: bilib Centro de Apoyo Tecnológico a Emprendedores
Bajo licencia Creative Commons
Planean terminar HTML5 en 2014, y seguirá HTML 5.1 en 2016

El World Wide Web Consortium (W3C) ha anunciado por fin sus planes de finalizar HTML5 en el año 2014, adelantándose a la fecha prevista inicialmente en la que pretendían completarlo a finales de 2022. Según el plan publicado, saldrá a la luz una especie de versión beta, llamada HTML5 Candidate Recommendation, a finales de 2012.
En la web oficial del W3 podemos ver el proceso de desarrollo de la versión final de HTML5 con todos los detalles sobre el progreso actual (por ejemplo, hasta ahora se han resulto 600 errores), los cambios que faltan por realizar y el plan propuesto para su salida.
Mientras se completa y publica HTML5 en 2014, los datos y pruebas recogidas que no funcionen para esta versión serán trasladados para ser parte de la versión-borrador de HTML5.1., a la que han puesto fecha de salida en 2016.
Fuente: wwwhat’s new
Bajo licencia Creative Commons
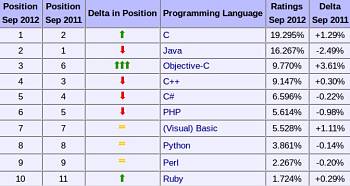
C y Java los lenguajes más utilizados en desarrollos web

El índice Tiobe, mide la utilización de los lenguajes de programación en los sitios web más populares (Top 1000) y afirma que C es el lenguaje más popular con un 19.29 por ciento de uso, seguido de Java con un 16.26 por ciento y de Objective-C con un 9.77 por ciento, ocupando el tercer lugar del podio.
Ampliar información en: Tiobe
¿Qué es y por qué se emplea Lorem Ipsum?

Lorem Ipsum es un texto incomprensible y sin sentido, pero que se emplea como redacción de muestra en presentaciones de páginas web para ver cómo quedarán cuando tengan su propio contenido. Dicho escrito tiene la propiedad de fluir con naturalidad por los párrafos sin dejar muchos espacios en blanco.
El texto de Lorem Ipsum es una forma del latín antiguo, una lengua bastante desconocida para la gente de a pie. Su creador fue un trabajador anónimo de una imprenta, que hace 500 años empleó varios textos (secciones 1.10.32 y 1.10.33) de una pieza clásica escrita en latín en el año 45 a.n.e. por Cicerón. La obra se llama “de Finnibus Bonorum et Malorum“, que significa “sobre los límites del bien y el mal”, y es un ensayo de teoría de éticas.
El cometido de Lorem Ipsum es no distraer al maquetador de un diseño textual, ya que no emplea un texto comprensible. Se sabe que un texto legible es una forma de distracción en un proceso de diseño. En vez de observar la maquetación en busca de problemas o puntos que puedan ser mejorados, la gente inconscientemente se concentrará en entender las palabras. Por ello se utiliza Lorem Ipsum en los diseños donde aparecerá texto, porque no distrae y permite a la persona concentrarse en el posicionamiento, espaciado, colores u otros elementos de estilo en los textos.
ampliar en: Blogodisea
Creación de páginas web con Maquetta (IBM)
IBM ha presentado una herramienta de edición de HTML 5 llamada Maqetta durante la conferencia IBM Impact 2011 que está teniendo lugar en Las Vegas. Maqetta es un editor WYSIWYG, (What You See Is What You Get, “lo que ves es lo que obtienes”), de código abierto, con características como arrastrar y soltar para crear interfaces de usuario HTML5, tanto de escritorio como de dispositivos móviles.
El propio interfaz de Maqetta está escrito en HTML 5 y se ejecuta desde el navegador sin necesidad de plugins. Puede ser descargado e instalado en servidores personales o utilizarse en línea en su propia página Web.
Características principales de Maqetta
- Editor WYSIWYG para la elaboración de interfaces de usuario.
- Arrastrar y soltar dentro de una silueta de dimensiones exactas, como la silueta de un iPhone.
- Edición simultánea desde el punto de vista del diseño o del código.
- Integración completa de CSS, la aplicacion incluye un analizador/modelador de CSS muy completo.
- Un mecanismo para la organización de un prototipo de interfaz de usuario en una serie de “estados de aplicación” (“pantallas” o también conocido como “grupos especiales”) que permite un diseño de interfaz de usuario, para definir la interactividad, sin necesidad de programación.
- Permite revisar y comentar el proyecto vía Web. El autor pueda presentar una maqueta del interfaz de usuario “en vivo” para su revisión por parte de los miembros de su equipo.
- “Wireframing” característica que permite a los diseñadores de interfaces de usuario crear propuestas de diseño con el aspecto de dibujo a mano.
- Editor de temas para personalizar el estilo visual con una colección de widgets.
- Opciones de exportación a herramientas de desarrollo líderes, tales como Eclipse.
- El código de Maqetta tiene una arquitectura independiente del conjunto de herramientas, lo que permite conectar bibliotecas, cualquier tipo de widget y temas CSS
Ampliar información en: AEcom
Bajo licencia Creative Commons

autobus las palmas aeropuerto cetona de frambuesa
